印刷とモニタと解像度の関係 ピクセルとドット
単位について
ppmとかdpiとかppcm
まんなかのpはパーのこと。
ppmならピクセル(px)パーミリメートル(mm)で、mmあたりのピクセルのこと。
ppcm = px per cm
dpi = dot per inch
ppi = px per inch
ppcm = px per cm
px(pixel)とdotの違いは何かというと、pixelは隙間なく並んでいるもの、つまりモニタとかデジカメのCCD。
ppmならピクセル(px)パーミリメートル(mm)で、mmあたりのピクセルのこと。
ppcm = px per cm
dpi = dot per inch
ppi = px per inch
ppcm = px per cm
px(pixel)とdotの違いは何かというと、pixelは隙間なく並んでいるもの、つまりモニタとかデジカメのCCD。
ドットは点なので、点と点の間に隙間がある。
印刷のインクは点なのでpixelではなくてdot。
ここが理解できていればあとは分かるはずだけど、、、実際よく分からない人が多い。
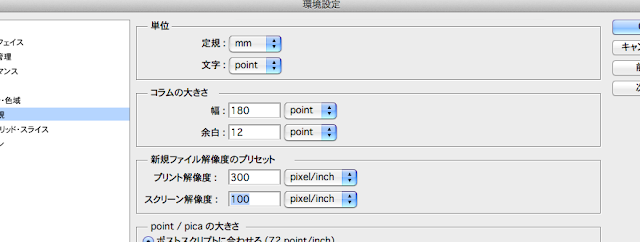
定規はmm、プリント解像度は
印刷のインクは点なのでpixelではなくてdot。
ここが理解できていればあとは分かるはずだけど、、、実際よく分からない人が多い。
Adobe Photoshopで見てみよう。
cmd + kで環境設定を出す。
cmd + nか
cmd + pを何回か押して
単位・定規を出す。
定規はmm、プリント解像度は
254pixel/inch(ちょうど100ppcm)
300pixel/inch
350pixel/inch
あたりが良い。
スクリーン解像度はとりあえず100pixcel/inch(100ppi)くらいに設定する。
次に環境設定を閉じて、新規ファイルを作る。
新規ファイルは100mm x 100mmで、解像度は300ppiくらいにしておく。
作成したら
画像上で右クリックしてプリントサイズを押す。
すると、画面上の表示の大きさが変わるはず。
画面を物理的に定規で測る。
このモニタ(Macbook air)では100pxに設定すると78mmになってしまうので、正しい解像度は100ppiよりも高いことを意味する。
先ほどの環境設定に戻り、スクリーン解像度を120ppiとかに設定して、また先ほど作成した幅100mmのドキュメント上でZoomツールに切り替えて右クリックでプリントサイズを押して定規で測る。
同じく寸法が足りなければスクリーン解像度をあげて、寸法が大きすぎたらスクリーン解像度を下げる。
これを何度も繰り返して誤差が1mm未満になるくらいにする。
このモニタでは128ppiに設定したときに100mmちょうどになった。
(一般的なデスクトップモニタは85〜100くらい)
Windowsは96ppiを基準に作られているそうだ。
これで、取り込んだ写真も描いた絵も、Zoomツールで右クリックでプリントサイズを押すことで正しい大きさ(印刷される大きさ)で表示することができる。
最近のアプリケーションはこの解像度を無視しているものが多いのであんまり意味がないこともあるけど、Adobe Illustratorとかに貼付けるときにここの解像度をしっかりしておけばあとでリサイズの必要がない。
さらに、Lr4ではプリント解像度の単位がppmだが、なんとLr5では部分的にppcmに変更になっているのだ!(設定のところに単位がない)
なので350ppiのつもりで350を設定すると通常の書き出しでは350ppiで出力され、外部エディタで編集の機能を使うと889ppi(350ppcm)に書きかわってしまう!
これは明らかなバグで報告はしているんだけどまだなおっていないっぽい。
スクリーン解像度はとりあえず100pixcel/inch(100ppi)くらいに設定する。
次に環境設定を閉じて、新規ファイルを作る。
新規ファイルは100mm x 100mmで、解像度は300ppiくらいにしておく。
作成したら
zを押してズームツールに切り替える。
画像上で右クリックしてプリントサイズを押す。
すると、画面上の表示の大きさが変わるはず。
画面を物理的に定規で測る。
このモニタ(Macbook air)では100pxに設定すると78mmになってしまうので、正しい解像度は100ppiよりも高いことを意味する。
先ほどの環境設定に戻り、スクリーン解像度を120ppiとかに設定して、また先ほど作成した幅100mmのドキュメント上でZoomツールに切り替えて右クリックでプリントサイズを押して定規で測る。
同じく寸法が足りなければスクリーン解像度をあげて、寸法が大きすぎたらスクリーン解像度を下げる。
これを何度も繰り返して誤差が1mm未満になるくらいにする。
このモニタでは128ppiに設定したときに100mmちょうどになった。
(一般的なデスクトップモニタは85〜100くらい)
Windowsは96ppiを基準に作られているそうだ。
これで、取り込んだ写真も描いた絵も、Zoomツールで右クリックでプリントサイズを押すことで正しい大きさ(印刷される大きさ)で表示することができる。
最近のアプリケーションはこの解像度を無視しているものが多いのであんまり意味がないこともあるけど、Adobe Illustratorとかに貼付けるときにここの解像度をしっかりしておけばあとでリサイズの必要がない。
Lightroomでは
なので350ppiのつもりで350を設定すると通常の書き出しでは350ppiで出力され、外部エディタで編集の機能を使うと889ppi(350ppcm)に書きかわってしまう!
これは明らかなバグで報告はしているんだけどまだなおっていないっぽい。
Lr5で直ったっぽい。
鑑賞距離と解像度の関係について
印刷したプリントから見てる目までの距離を鑑賞距離という。
当然鑑賞距離が遠ければ解像度も低くていい。
一般的な解像度と私の実体験
iPhone 14 Pro Max 460ppi
一般的な印刷 300dpi
デザイナーに渡す写真の業界標準解像度 350ppi
ピクトロで写真を印刷してみて解像感が変わらなかった下限 180ppi
10cmあたり100ピクセルにして製図したい時に便利な解像度 254ppi(100ppcm)
一般的なパソコンモニタ 96ppi